Case Study:
WeWolv
A dynamic platform crafted by professional athletes for athletes. WeVolv’s mission is to empower athletes globally by providing them with validated, intelligent data and resources. This platform is not just a tool; it’s a movement aimed at reshaping the sports industry by empowering athletes to take charge of their careers both on and off the field.

Role:
UX/UI Designer
Tools:
Figma
Slack
Miro
Adobe Firefly
Duration:
August-September 2023

Overview
This case study delves into my role in enhancing the user experience for key features of the WeVolv mobile app. Specifically, I focused on improving how athletes track their progress and receive endorsements for their game performance, aiming to make these features more intuitive and impactful.
Over the course of 7 weeks, I created a high fidelity prototype of UX improvements and new feature implementations for the WeWolv app.
The WeWolv Mission:
Assemble a global collective of athletes and empower them to make better decisions, build community and create impact.
Stakeholder Interview
To get a better understanding of the project, I began by speaking to the CEO and Co-founder of WeVolv, Jori Davis.
Jori, with her extensive experience as a professional athlete, has been pivotal in shaping WeVolv’s mission to empower athletes through a platform that offers validated resources and data for their development.
Under her leadership, WeVolv strives to create a global community where athletes can share insights, learn from each other, and contribute to the evolution of the sports industry.
Some insights I gained from the interview were:
- That it was important to focus on building a sense of community and interaction between traveling athletes
- The branding of the app needed more personalization with the feel of a global brand

Research
While our primary audience is professional athletes, the usability testing and design process involved feedback from a broader range of users. This approach ensured that the improvements made were universally intuitive, resonating with both athletes and the general user, reflecting the essence of WeVolv’s inclusive and empowering community.
The client, Wewolv, provided preliminary research and access to the beta version of the app. These served as a basis for the new designs.

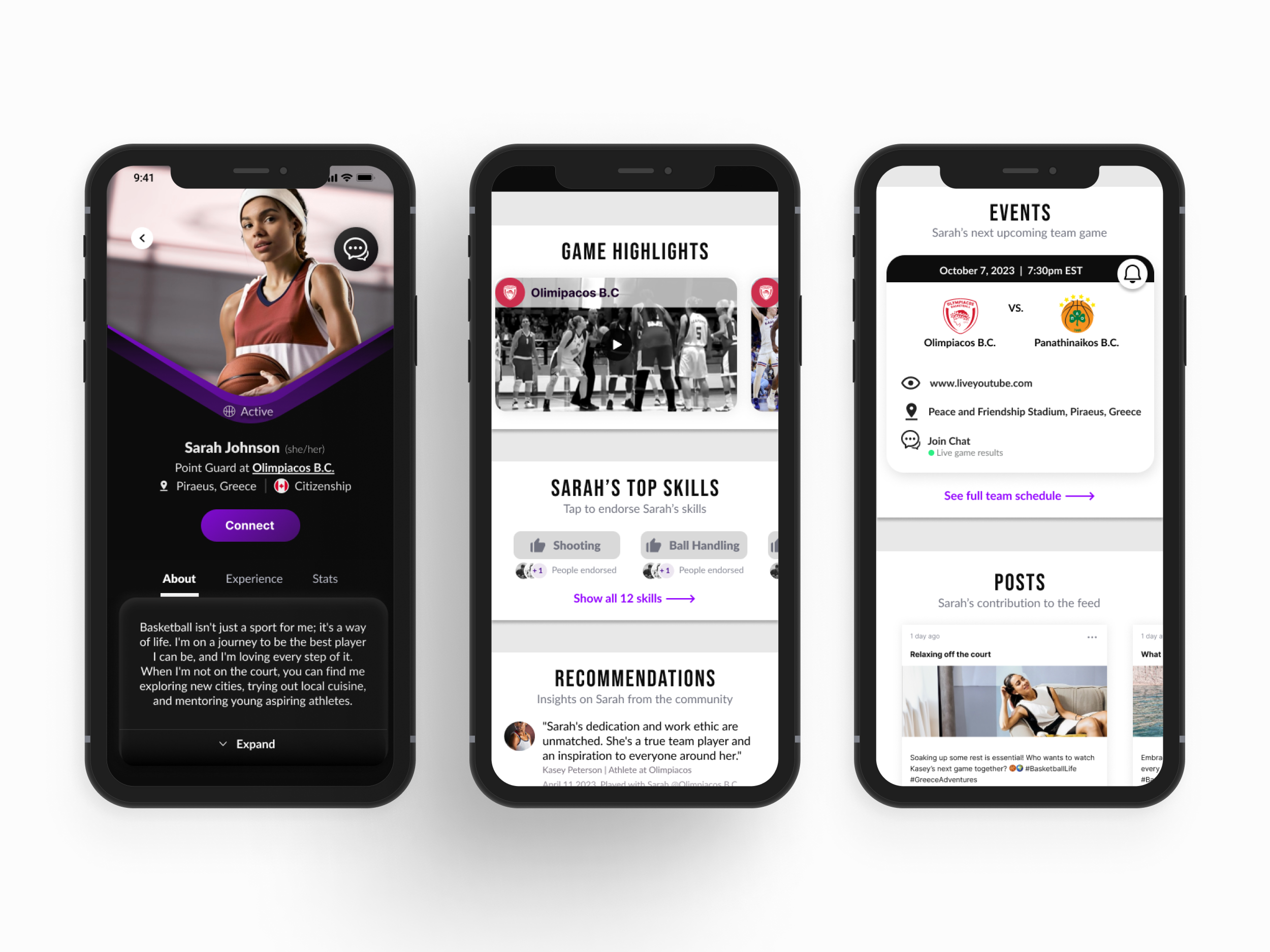
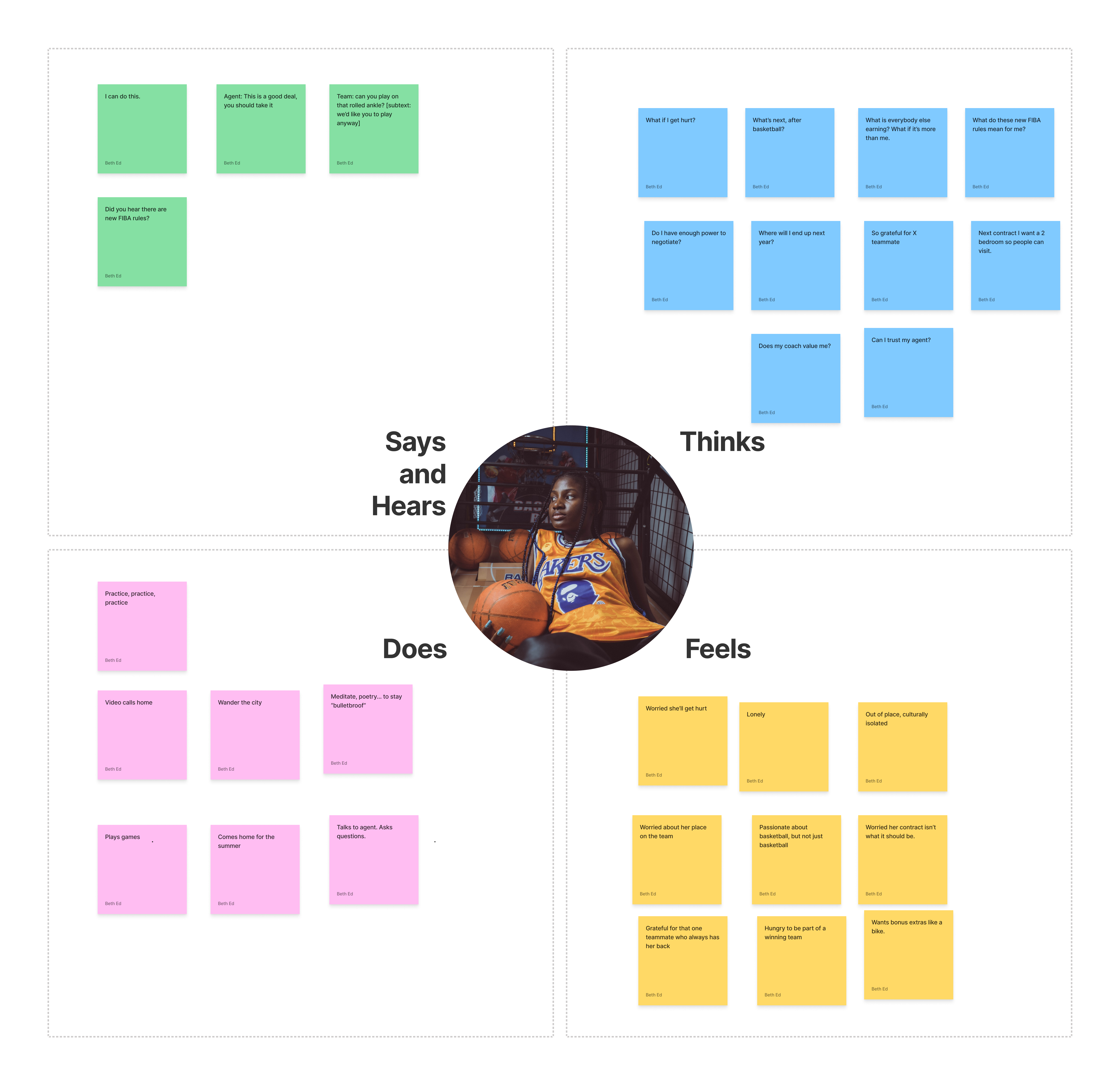
User Story
Meet Sarah, a professional basketball player who travels the world playing in various leagues and tournaments. Sarah is constantly on the move and is always looking for ways to stay connected with her peers and stay informed about upcoming games.
With our exclusive app for athletes, Sarah can easily create a personalized profile that showcases her skills and achievements. She can connect with other athletes around the world and receive real-time updates on their games, when and where they are happening, how to watch and if close by to maybe join the event.
When Sarah is traveling to a new city for a game, she can use the app to find local sports events that her peers are playing in. She can see who’s attending the game, request tickets to join her friends, and even organize a pickup game or league of her own.
Sarah can also use the app to track her own performance metrics, such as goals scored or miles run, and share her accomplishments with her friends and followers. She can receive valuable insights into her own performance and use this data to improve her game.
Overall, our app provides Sarah with a powerful tool for staying connected with her peers, staying informed about upcoming games, and tracking her own performance metrics. As a professional athlete, Sarah can take her sports experience to the next level with our exclusive app for athletes.
My Focus
Game Tracking
Adding game tracking features
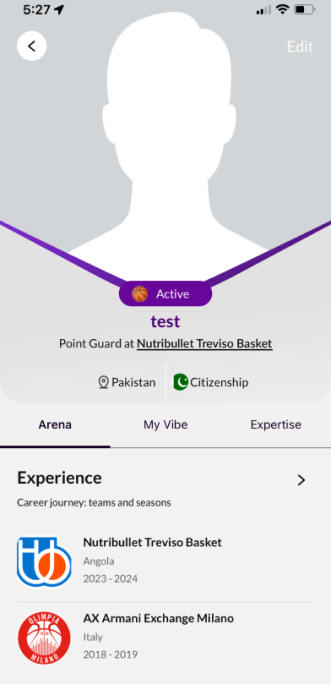
Profile
Enhancing the athlete’s profile page to encourage community building
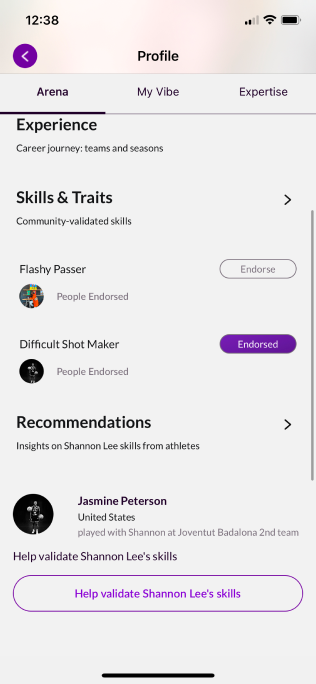
Endorsements
Enhace the skill endorsements and ability to add badges features
Heuristic Evaluation
Performing a heuristic evaluation on the current beta app gave insights on areas we can improve on, for example:


MATCH BETWEEN SYSTEM AND REAL WORLD
Support a intuitive experience with conventional labeling
FLEXIBILITY AND EFFICIENCY OF USE
Opportunity to increase efficiency with clickable shortcuts
CONSISTENCY AND STANDARDS
Bring more clarity by combining similar sections
Testing the problems
In addition to the heuristic evaluation, I performed usability tests on the current profile page design.

Some users guessed that the player’s game schedule would be located on the team page
Users misinterpreted elements like “active” as buttons
Looks nice and interactive. The choice of words however is not very common for an app
How can we…
– ensure seamless integration of new features while preserving a intuitive design structure?
– streamline the process for athletes to connect and cultivate a engaged community?


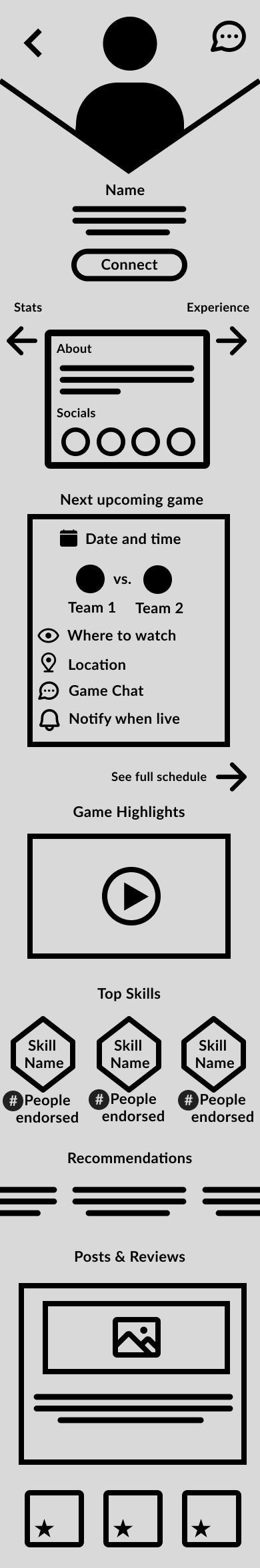
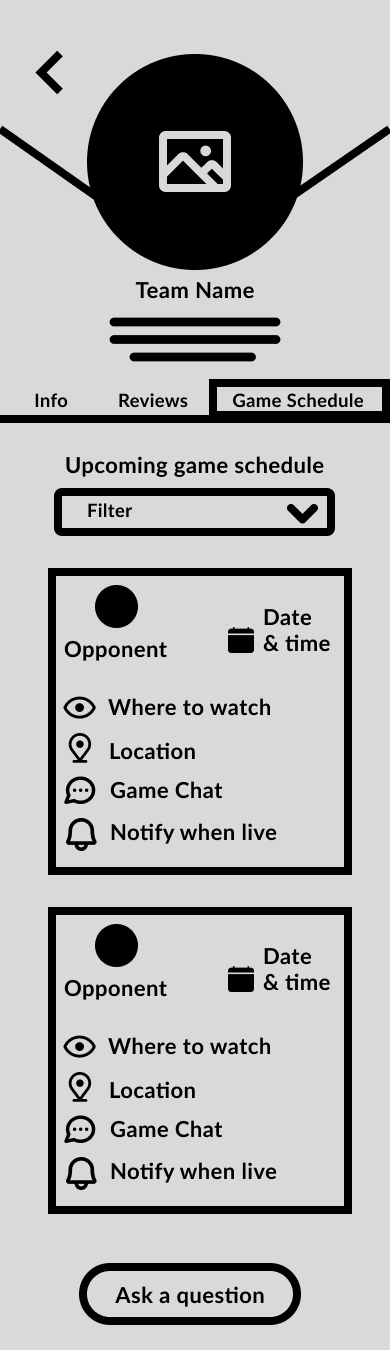
Wireframe Solutions
I explored solutions by creating wireframes, it includes:
- An feature to Direct message the player
- A connect button so that players can validate their experience with one another
- Clear tabs at the top to group similar information
- A redesigned skill endorsement section
- A section for community posts and reviews, so that users on the app can go directly to each other’s profile page to get a sense of each other’s individual thoughts.
- An section for upcoming games
- There will also be a game chat within each upcoming game listing, so that the users on the app can have a central place to discuss and watch the games together no matter where they are or language that they speak.
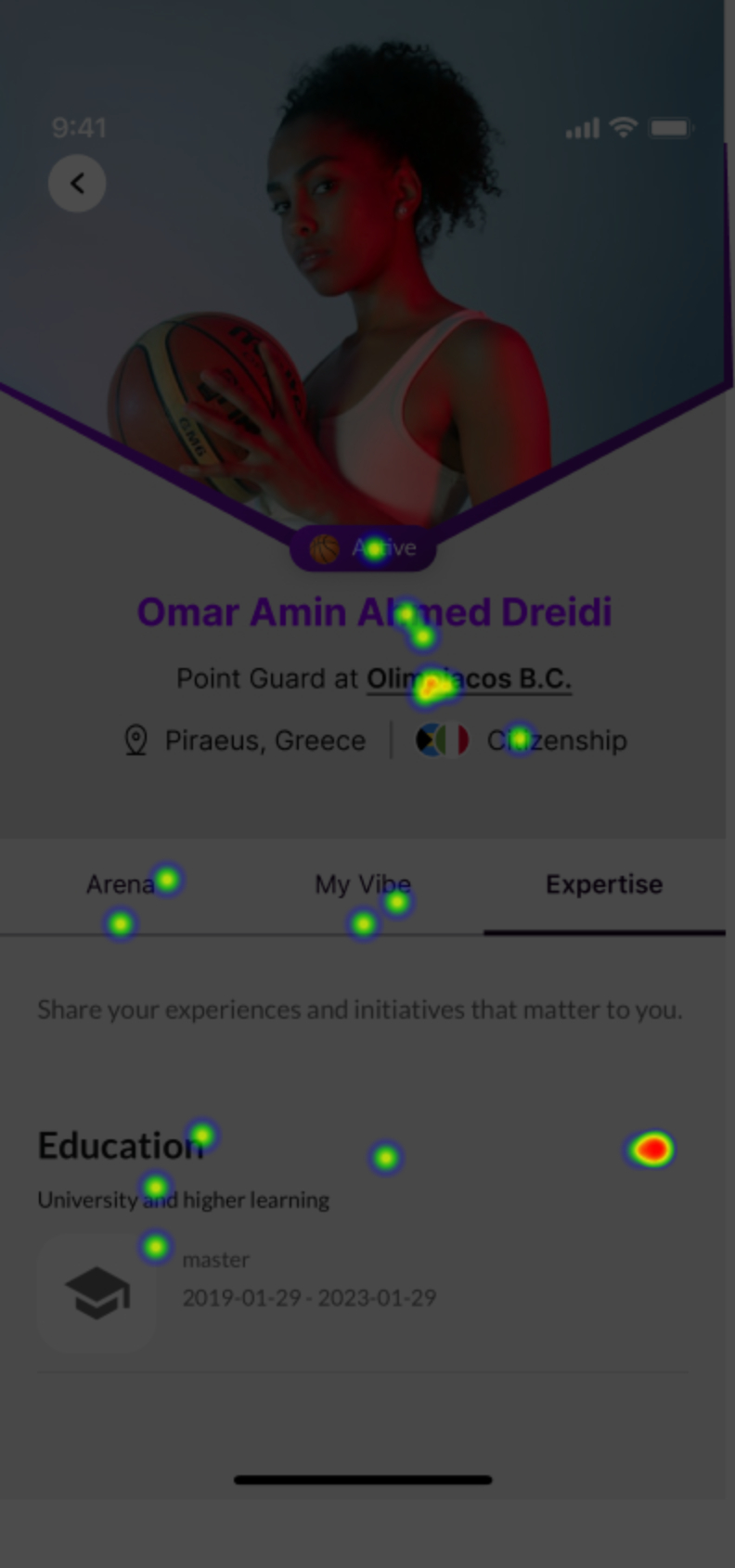
USABLITY TESTING
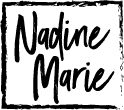
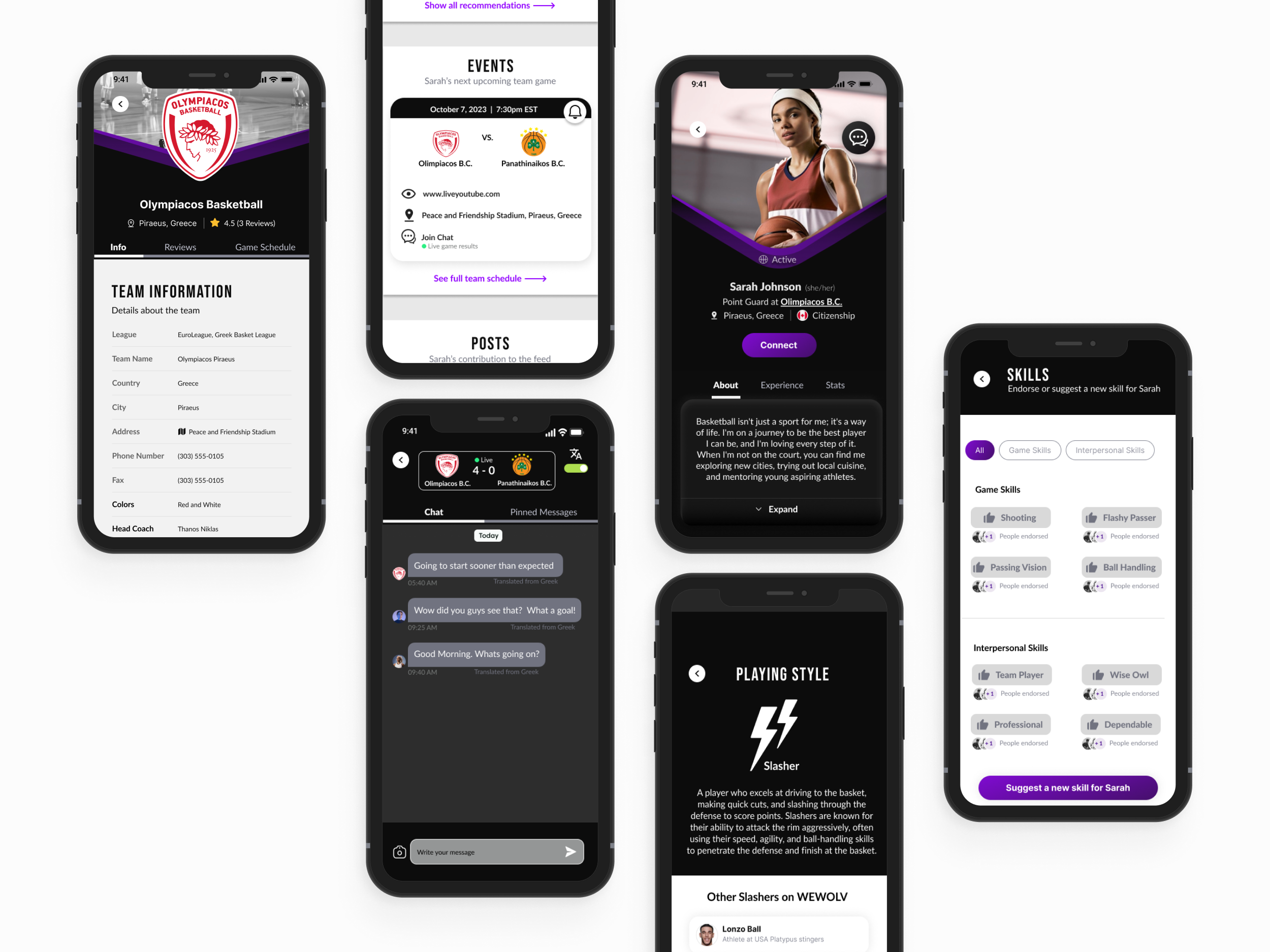
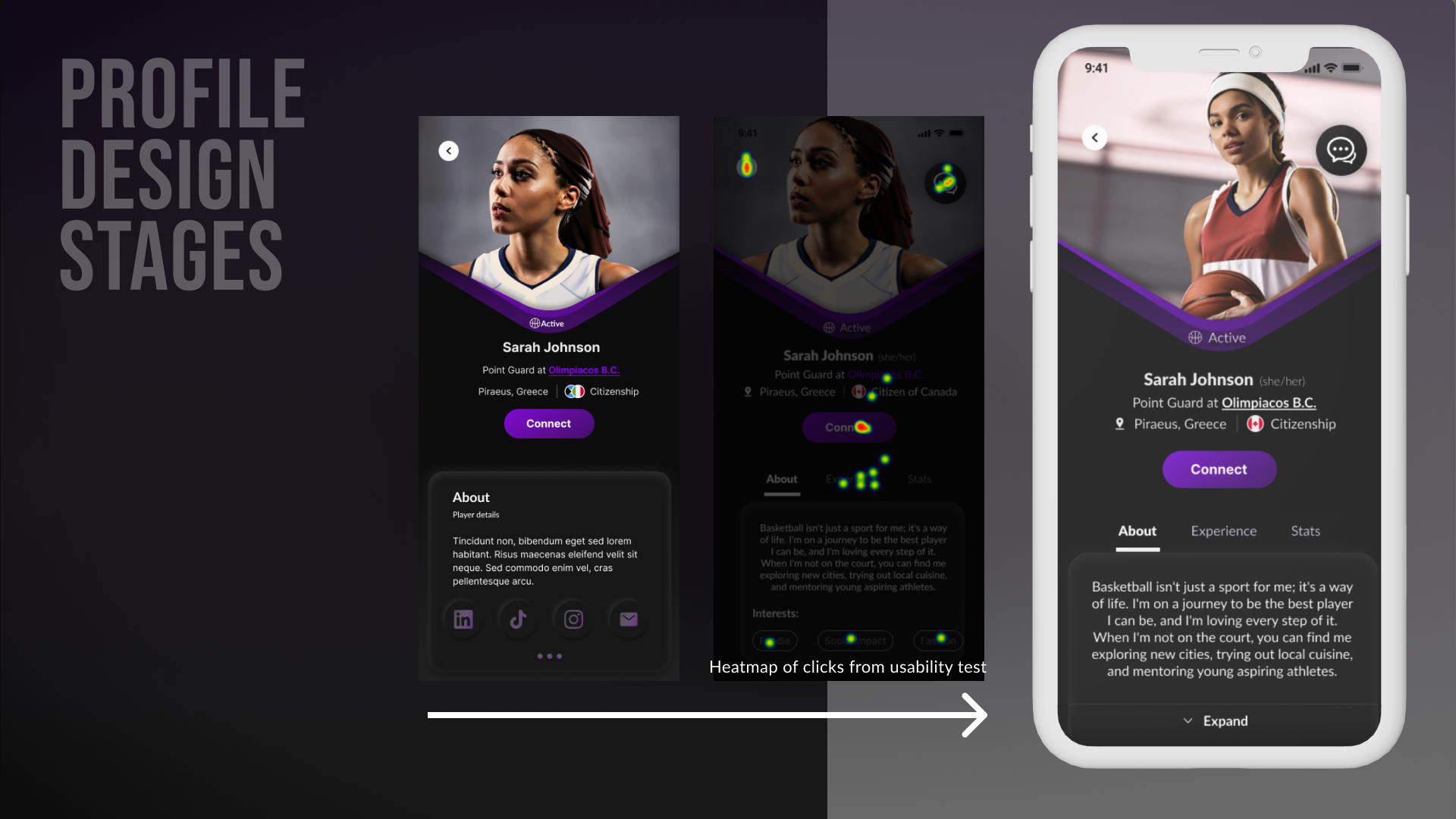
I created a high fidelity prototype to conduct usability tests on the solutions. Doing the tests brought me through several different versions.

PROJECT OUTCOME
I gave a 15min presentation to the WeWolv stakeholders about my project. I also created a developer handoff documentation which can be viewed here.
Nadine Allan
Feel free to reach out!